再把技能接起來之前
先搞定介面好了
市面上的遊戲在遊玩時,在螢幕下方都有一排技能欄吧
就類似我們在快捷鍵設定那邊一樣
我們就用做好的window,放在外面的遊戲場景吧
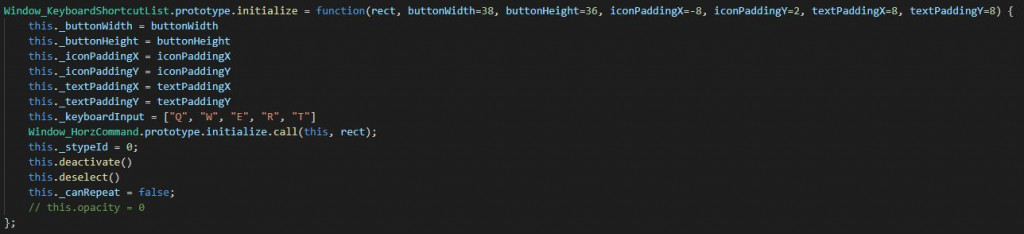
首先先調整一下原本的Window_KeyboardShortcutList
在initialize的時候添加一些新的屬性
加了關於padding的屬性
原因是在主場景跟在技能場景的時候
視窗的大小(物件的大小)都不一樣
為了讓畫面好看就做一些微調
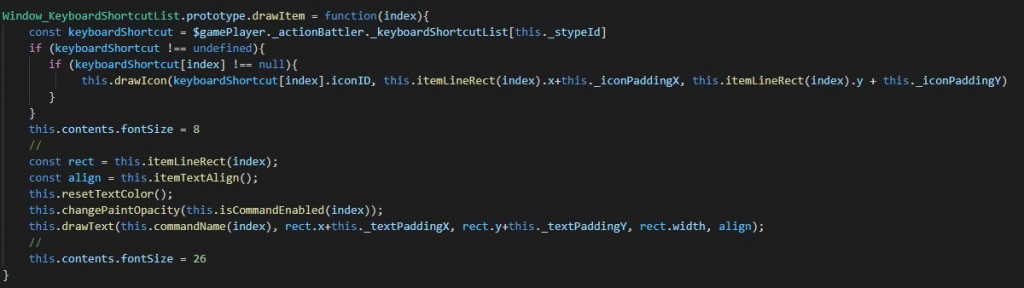
稍微改一下drawItem這個方法
OK
新增ActionBattle_Scene.js這隻程式
明天繼續努力
